开发环境设置
设置 Solidity 开发环境
Remix
Remix 是一个强大的开源 Web IDE,是专门为 Solidity 语言和以太坊智能合约开发而设计的。它可以直接在浏览器中运行,无需安装任何软件。
Remix 提供了一个简单易用的平台,让开发者可以编写、编译、部署和测试他们的智能合约。
Hello Remix
- 在浏览器中访问 Remix:https://remix.ethereum.org/
- 创建文件:HelloRemix.sol
- 编写代码:
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.21;
contract HelloWorld {
function sayHello() public pure returns (string memory) {
return "Hello, World!";
}
}
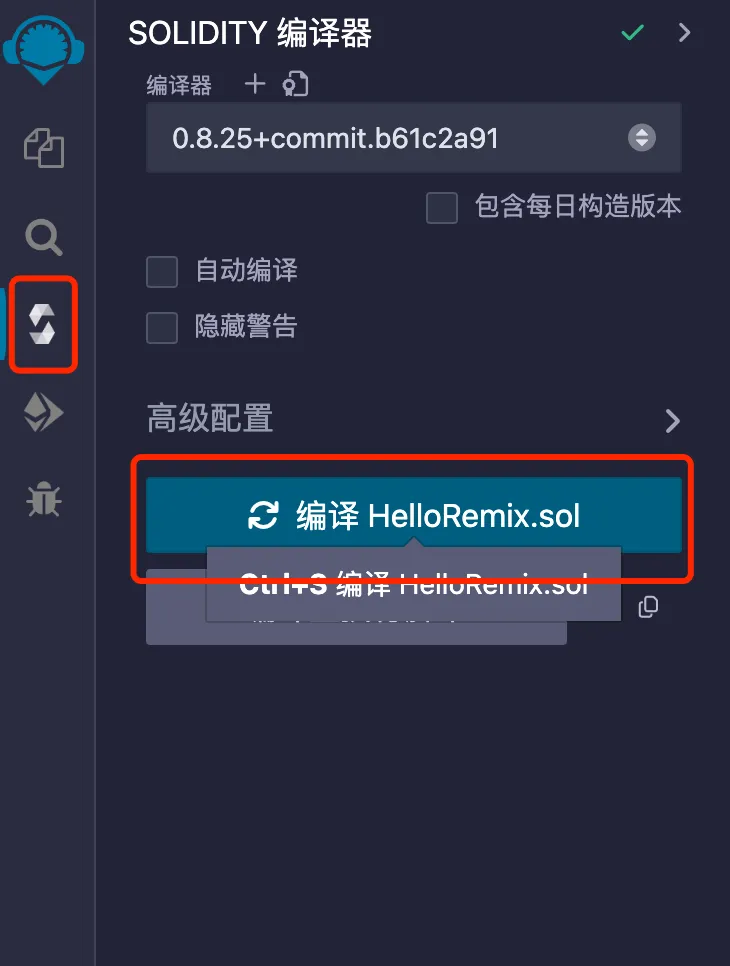
- 编译合约:使用内置的编译器,确保没有错误。

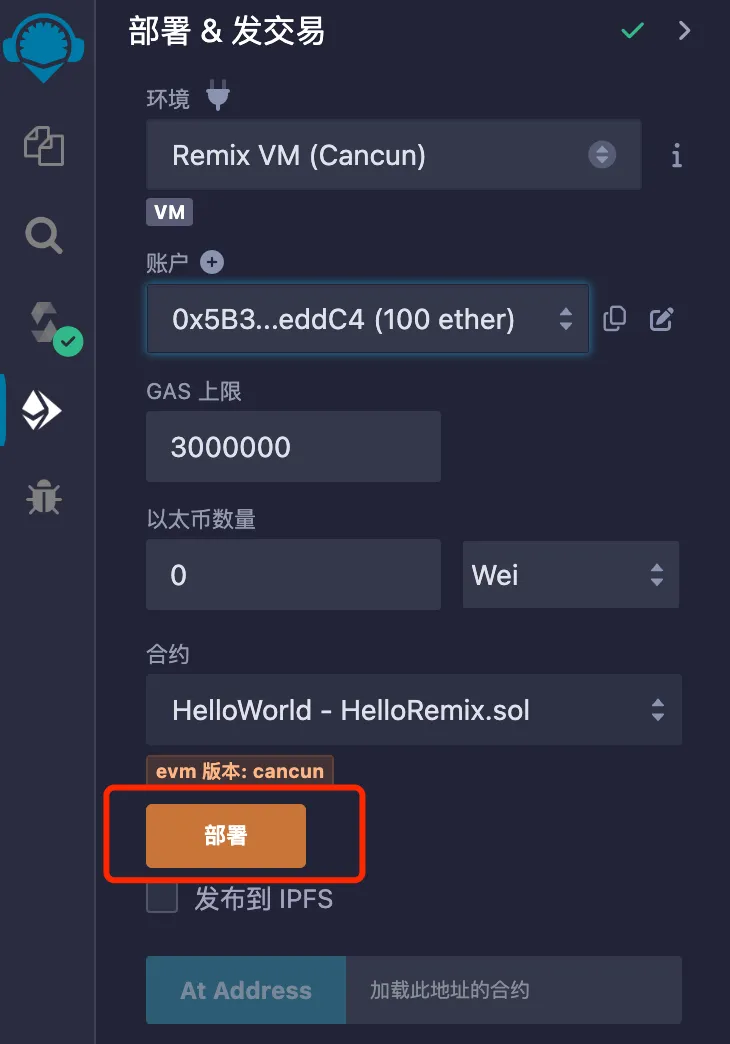
- 部署合约:选择合适的环境(如 Remix VM),部署你的合约并与之交互。

Remix 提供了一个无需复杂配置即可开始的环境,非常适合初次接触智能合约的开发者。
HardHat
Hardhat 是一个以太坊开发环境,允许开发者管理复杂的开发任务和测试智能合约。Hardhat 提供了强大的功能,如本地以太坊网络、自动化测试支持、任务运行器和高级调试功能。
Hello HardHat
-
确保你已经安装了 Node.js 和 npm,这里不做展开介绍了。
-
初始化 HardHat 项目
打开终端,创建一个新目录并进入,运行以下命令来初始化一个新的 Hardhat 项目:
mkdir my-hardhat-project
cd my-hardhat-project
npm init -y
npm install --save-dev hardhat
npx hardhat
运行 npx hardhat 时,Hardhat 会引导你创建一个基本项目,你可以选择一个简单的项目模板或一个包含示例合约和测试的项目。
- 编写智能合约
在 contracts 目录下,创建一个名为 Greeter.sol 的合约:
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.21;
contract Greeter {
string private greeting;
constructor(string memory _greeting) {
greeting = _greeting;
}
function greet() public view returns (string memory) {
return greeting;
}
function setGreeting(string memory _greeting) public {
greeting = _greeting;
}
}
- 编译合约
使用 Hardhat 的编译命令来编译你的智能合约:
npx hardhat compile
- 部署合约
编写一个部署脚本,在本地 Hardhat 网络上部署你的合约。
在 scripts 目录下,创建 deploy.js 文件:
async function main() {
const [deployer] = await ethers.getSigners();
const Greeter = await ethers.getContractFactory("Greeter");
const greeter = await Greeter.deploy("Hello, Hardhat!");
console.log("Greeter deployed to:", greeter.address);
}
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});
运行部署脚本:
npx hardhat run scripts/deploy.js --network localhost
配置前端开发环境(Vue3 / Nuxt)
确保你已经安装了 Node.js 和 npm,并创建 Nuxt 项目:
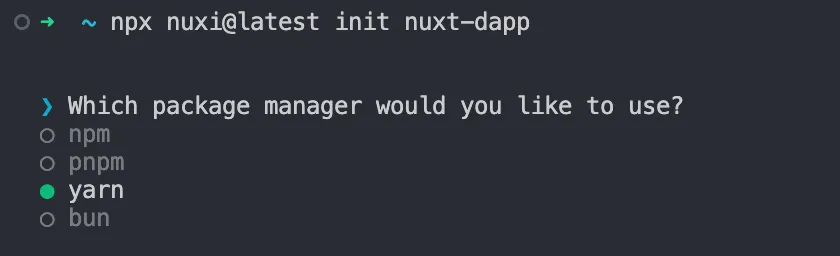
npx nuxi@latest init nuxt-dapp

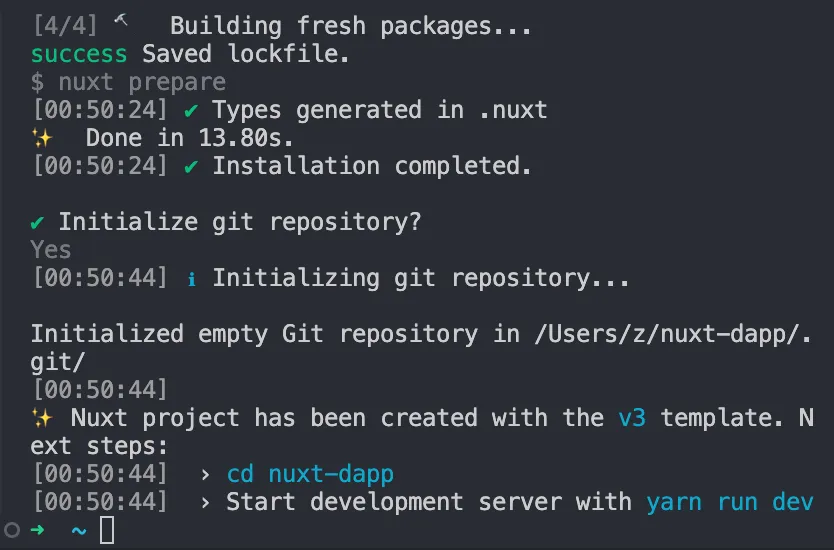
选择你喜欢的包管理器,这里我选择的是 yarn,安装依赖。

创建成功。
Hello Nuxt
cd nuxt-dapp,进入项目目录,创建 pages 文件夹,创建 web3.vue 文件,编写代码:
<template>
<div>{{ msg }}</div>
</template>
<script setup>
const msg = "hello nuxt";
</script>
在 app.vue 里引入 web3.vue:
<template>
<div>
<web3 />
</div>
</template>
<script setup>
import web3 from "./pages/web3.vue";
</script>
运行:yarn run dev
浏览器中打开:http://localhost:3000/web3